ABOUT ME
I'm a frontend developer living in Bangalore. Specializing in web development and Ui/Ux Designing.
As a web developer and UI/UX designer, I have strong skills in HTML and CSS and have built various projects with JavaScript. I am currently working on improving my JavaScript skills, specifically with Reactjs, by building various projects.
I also have a strong background in UI/UX design and am passionate about creating visually appealing and user-friendly interfaces. I am constantly working to improve my skills and stay up to date with the latest trends in web development.
Technologies and tools I'm currently exploring and interested about.
- HTML5
- CSS3
- JavaScript
- React
- Tailwindcss
- Figma
- Adobe
- UXPin
Benefits
Why should you hire me?
When buidling or cloning web projects, I strongly adhere to these principles which make my websites both unique and scaleable.
Responsive Design
I am passionate about responsiveness and making the websites I build look good on different devices, browsers and cross platforms using both "mobile first" approach and desktop "media queries"
Reusable & Minimal code
I try my best to write as minimal code as possible by using tools like CSS Variables and writing custom utility classes.
Great UI/UX & Accessibility
I have a strong eye for designs, which allows me to transform templates into pixel-perfect code while making it accessible to all users. Here is my Dribbble Profile.
FEATURED PROJECTS

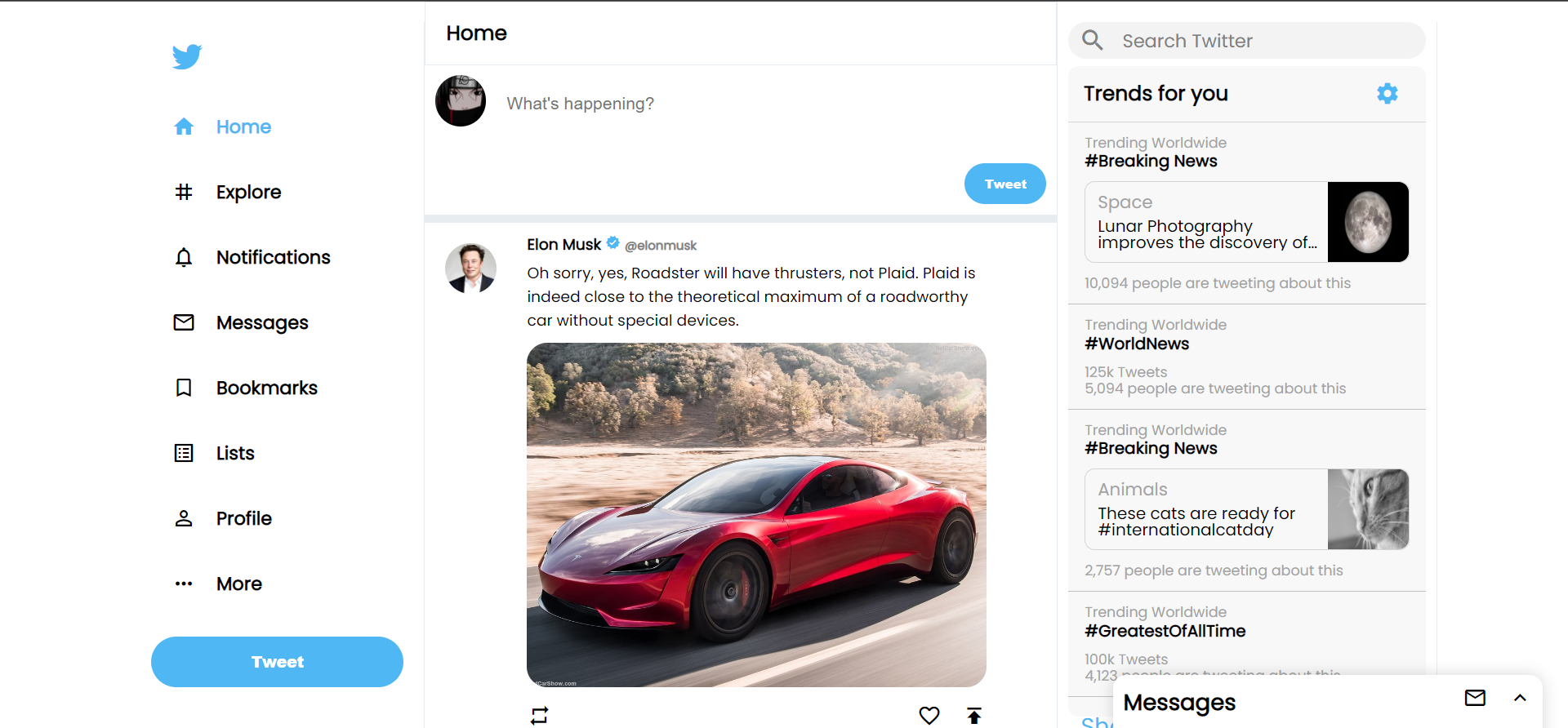
Twitter Clone
A Twitter clone is a web application developed using HTML and CSS that mimics the functionality and user interface of Twitter. The project aimed to provide a similar user experience as the original Twitter, but with a different set of features and functionality. Through this project.Overall, it was a great learning experience that helped me improve my skills in HTML and CSS.
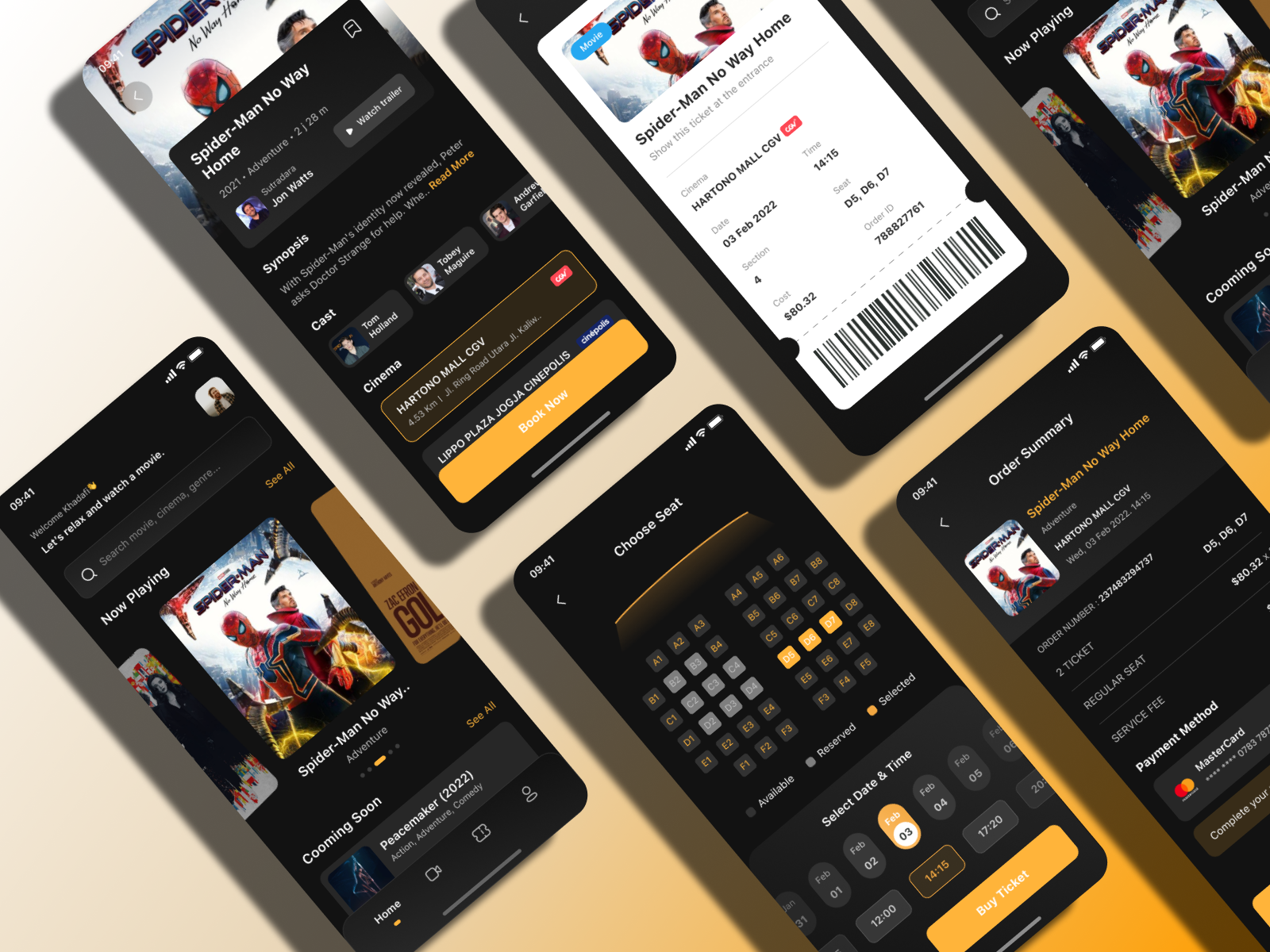
Movie Ticketing Ui Design
The project was a Movie Ticketing UI Design using Figma. The goal of the project was to design a visually appealing user interface for a movie ticketing application using Figma. Overall, it was a great learning experience that helped me improve my skills in UI design and gave me a chance to be creative.

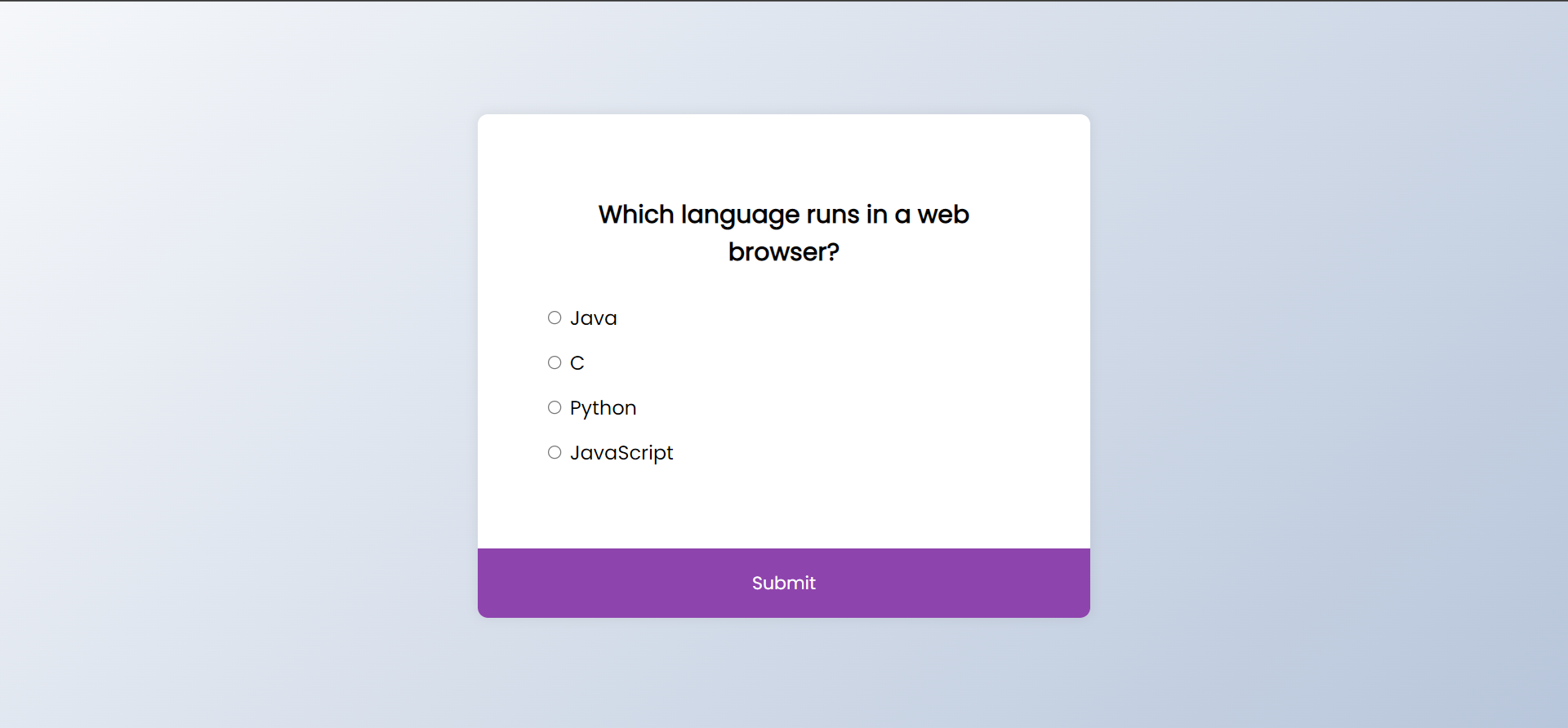
Quiz App
The project was a Quiz App created using HTML, CSS, and JavaScript, it aimed to build a web-based quiz application that allows users to take quizzes and view their results. Through this project, I learned how to use JavaScript to create interactive functionality. It helped me improve my skills in web development and gave me a chance to create a functional web application.

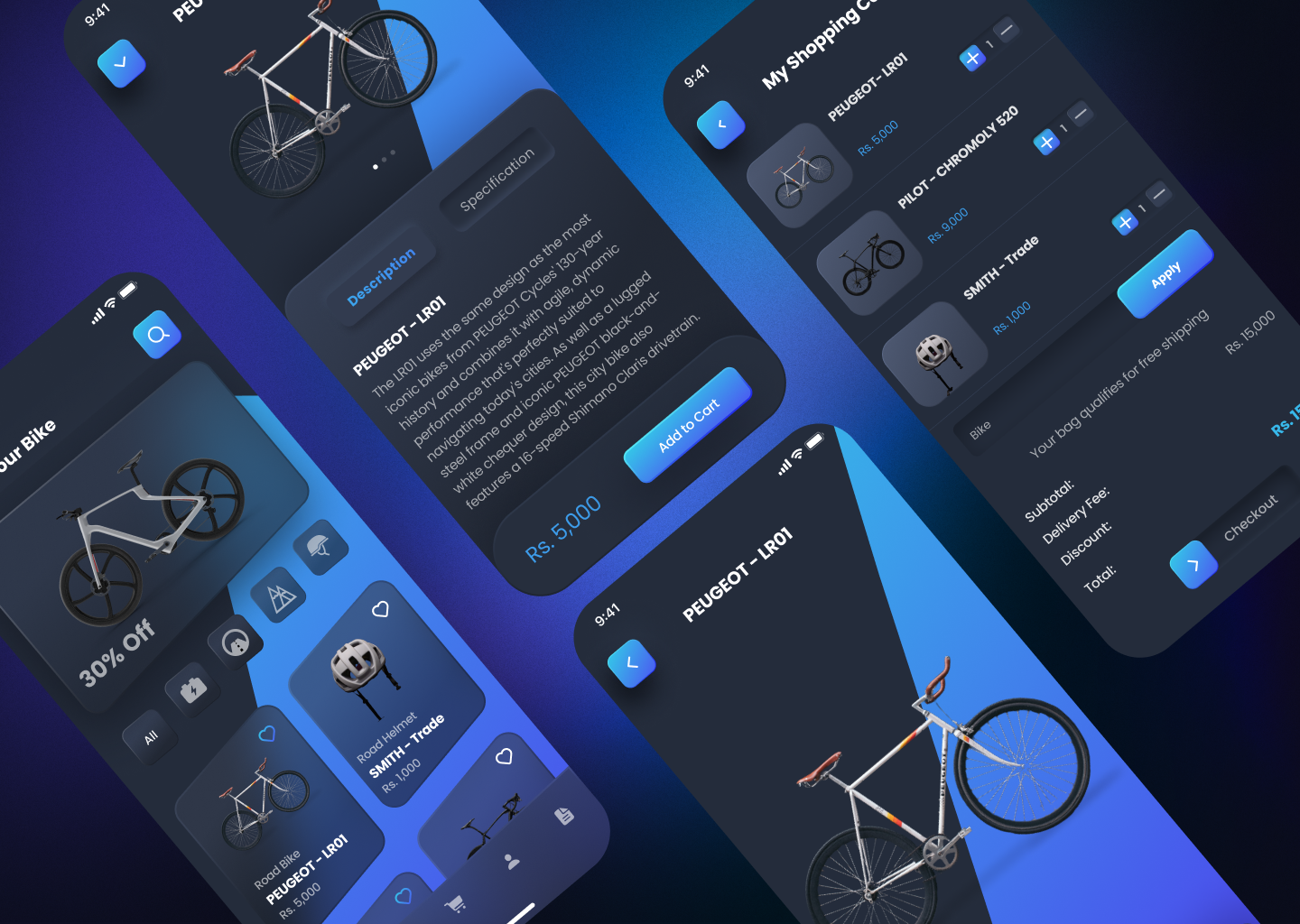
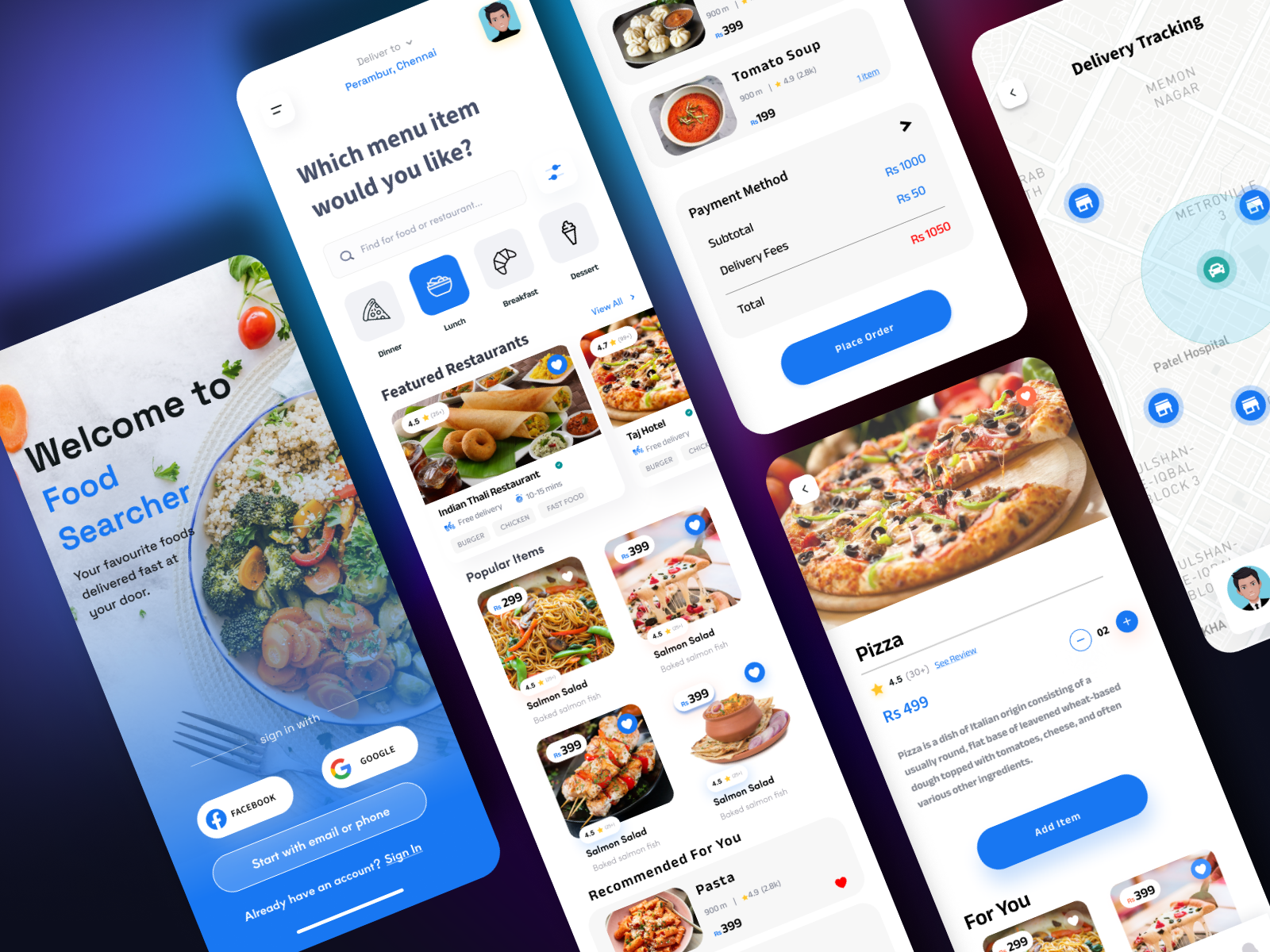
Food Searcher - Food Delivery Ui Design
The project was a Food Searcher - Food Delivery UI Design using Figma. It aimed to design visually appealing UI for a food delivery application using Figma. It helped me to use Figma for creating a user-friendly interface and gave me an opportunity to come up with creative ideas. It improved my UI design skills and gave me chance to be creative.
Skills
Contact
Get In Touch
Want to connect with me or collaborate on projects together, You can send me a message and I'll reply as soon as I can.. Thank You.